About JSPOT
JSPOT is a powerful tool for visual testing. It allows you to create "Monitors" for tracking visual changes on websites or applications. For example, you can create a monitor for "example.com" and upload screenshots to it.
How It Works
Initially, you select any uploaded image as the "base" image. This "base" image serves as the reference point for future comparisons. Any subsequent uploads are compared against this base image, and differences are highlighted.
If the GUI changes over time, you can select a new "base" image to reset the comparison process. From that point on, new uploads will be compared against the new base image.
The Agent
The easiest way to use JSPOT is by using the precompiled agent. Click here to use the agent.
JSpotLib: Simplifying Integrations
We’ve made it even easier to integrate JSPOT into your workflows with JSpotLib, a Python library that simplifies capturing screenshots and uploading them directly to JSpot. This library allows you to capture screenshots of web pages or entire screens with just a few lines of code.
To install JSpotLib, use the following command:
pip install git+https://gitlab.com/jspot1/jspot-library.git
Once installed, you can use JSpotLib to capture and upload screenshots:
import jspotlib
# Capture a webpage screenshot and upload it to JSpot
jspotlib.capture_and_upload(
type="url",
target="https://example.com",
hash="jspot_monitor_hash"
)
You can also capture a screen and upload it with optional parameters:
import jspotlib
import os
file = os.path.join(os.path.dirname(__file__), "log.txt")
# Capture a screen and upload to JSpot with additional parameters
jspotlib.capture_and_upload(
type="screen",
hash="jspot_monitor_hash",
extra_info="Environment: Production",
attachment=file,
screen=1 # Specify which monitor to capture (1 = primary monitor)
)
Advanced Usage: Custom Instructions
With JSpotLib, you can also pass custom instructions to interact with the page, such as waiting for a certain amount of time, hiding elements, or clicking buttons. This allows for more advanced usage and automating interactions with the page.
How to Use Instructions
To use custom instructions, create a text file with commands like the following:
- [WAIT]: Wait for a specified number of seconds (e.g.,
[WAIT] 5). - [WAIT_ELEMENT]: Wait for an element to appear on the page. Specify the CSS selector or XPath of the
element (e.g.,
[WAIT_ELEMENT] #submit-button). - [HIDE]: Hide an element using a CSS selector (e.g.,
[HIDE] .popup). - [CLICK]: Click an element using a CSS selector (e.g.,
[CLICK] #submit-button).
Then, pass the instructions file as an argument to the capture_and_upload function:
jspotlib.capture_and_upload(
type="url",
target="https://example.com",
hash="jspot_monitor_hash",
instructions="path/to/instructions.txt"
)
Example Instructions File
[WAIT] 5
[HIDE] .popup
[CLICK] #submit-button
Basic CURL Example
If you prefer using CURL, you can upload images to a monitor using the following command:
curl --location 'https://jspot.app/monitor/upload' \
--form 'file=@"/C:/1.jpg"' \
--form 'hash="jspot_monitor_hash"' \
--form 'extra_info="Environment: Production"'
Uploading Attachments
JSPOT also allows you to upload additional files, such as logs or reports, along with your screenshots. These attachments are stored alongside the screenshots and can be downloaded later for reference.
To upload an attachment with your screenshot, use the following curl command:
curl --location 'https://jspot.app/monitor/upload' \
--form 'file=@"/C:/1.jpg"' \
--form 'attachment=@"/C:/log.txt"' \
--form 'hash="jspot_monitor_hash"' \
--form 'extra_info="Environment: Production"'
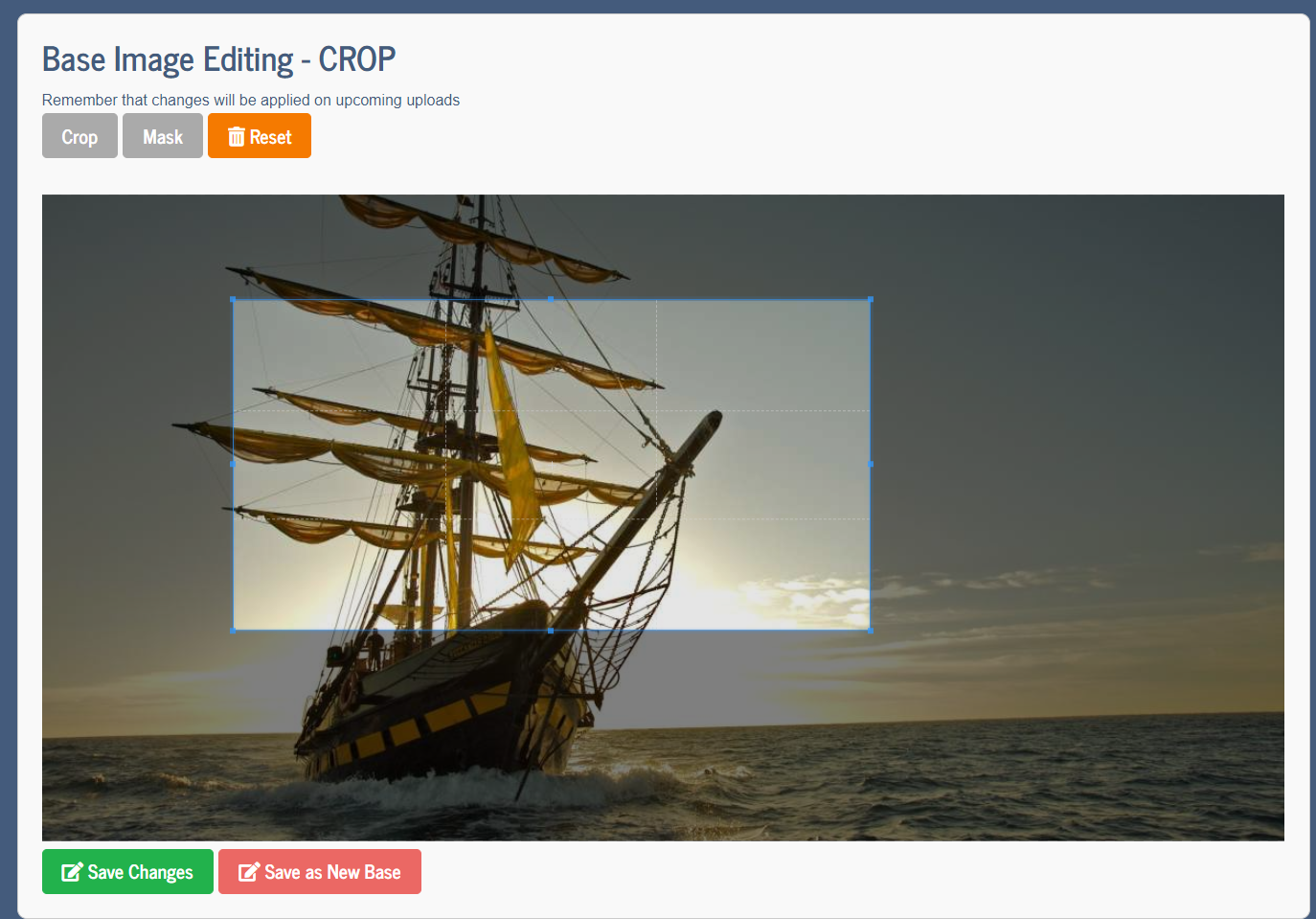
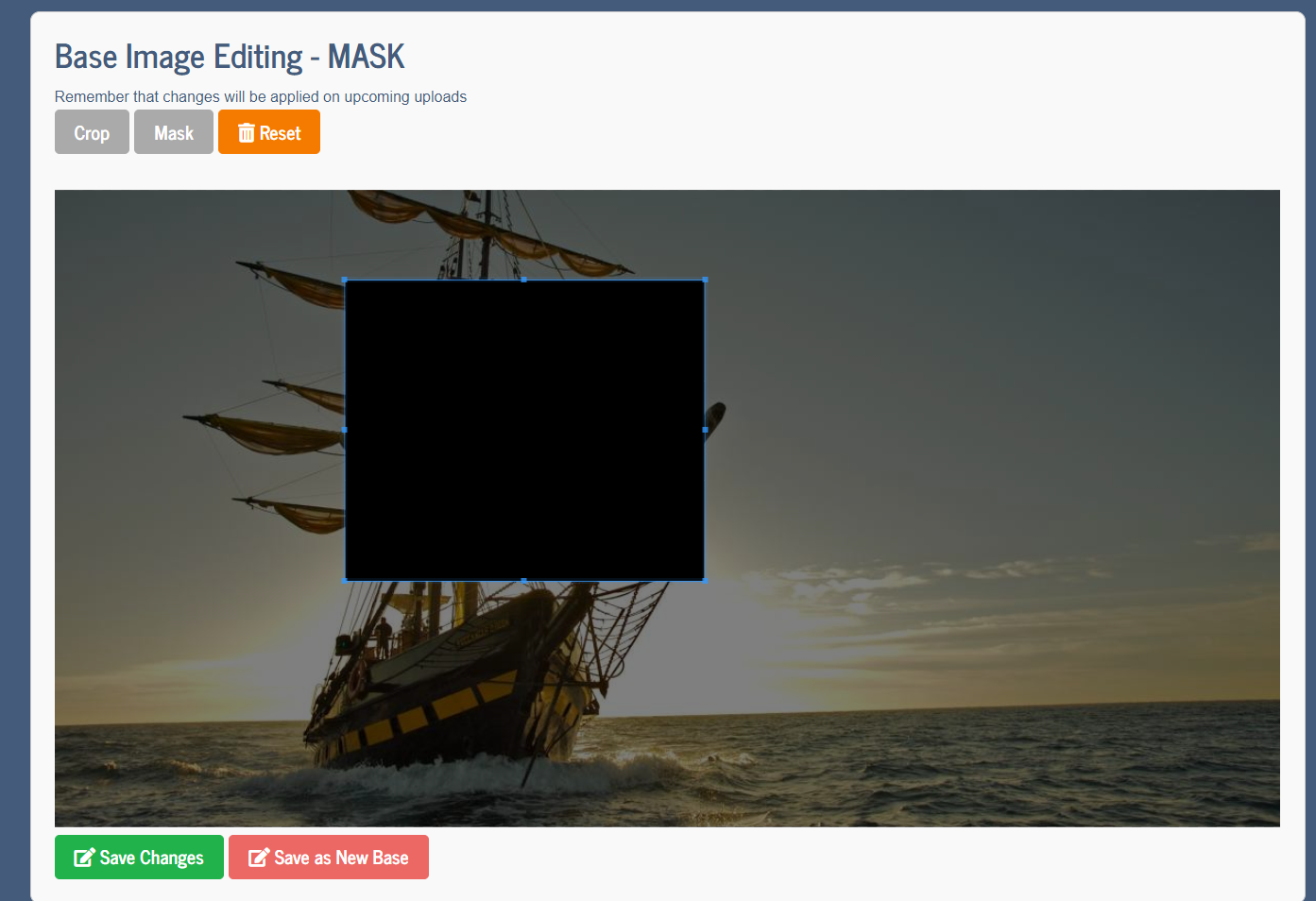
Cropping Images or Masking Certain Parts
You can easily crop images or mask certain parts of the image to exclude them from the comparison. This can be done by editing the monitor at https://jspot.app/monitor/edit/{monitor_id}. When you mask or crop images in the monitor, all new uploads will have that mask or crop applied to them. This is useful for excluding dynamic parts of the interface or sensitive information.


Advanced Usage with Cropping

You can also pass cropping parameters to remove parts of an image when uploading, rather than editing the
monitor itself. This can be useful for excluding dynamic elements like timestamps or ads that could
interfere with the visual comparison. Use the
following curl command to specify cropping:
curl --location 'https://jspot.app/monitor/upload' \
--form 'file=@"/C:/1.png"' \
--form 'hash="jspot_monitor_hash"' \
--form 'crop_top="100"' \
--form 'crop_bottom="100"' \
--form 'crop_right="100"' \
--form 'crop_left="100"'
The cropping parameters are optional and can be adjusted as needed to target specific areas of the image:
- crop_top: Number of pixels to crop from the top.
- crop_bottom: Number of pixels to crop from the bottom.
- crop_right: Number of pixels to crop from the right.
- crop_left: Number of pixels to crop from the left.
Handling Dynamic and Sensitive Content

In addition to cropping, you can draw colored boxes over parts of the image to hide dynamic or sensitive content. This is particularly useful for elements like timestamps, user information, or any other content that you don't want to include in the visual comparison. You can specify the size, location, and color of the box:
curl --location 'https://jspot.app/monitor/upload' \
--form 'file=@"/C:/1.png"' \
--form 'hash="jspot_monitor_hash"' \
--form 'box_width="300"' \
--form 'box_height="150"' \
--form 'box_center_x="1500"' \
--form 'box_center_y="1050"' \
--form 'box_color="red"'
The black box parameters allow you to specify:
- box_width: Width of the box in pixels.
- box_height: Height of the box in pixels.
- box_center_x: X coordinate of the center of the box.
- box_center_y: Y coordinate of the center of the box.
- box_color: Color of the box (e.g., "black", "red", "white", "green", "blue").
Passing Extra Information
You can also pass additional information with your uploads, such as environment details, timestamps, or any other relevant data. This is limited to 120 characters.
curl --location 'https://jspot.app/monitor/upload' \
--form 'file=@"/C:/1.png"' \
--form 'hash="jspot_monitor_hash"' \
--form 'extra_info="Environment: Production, Timestamp: 2023-12-01T12:00:00Z"'